Cara Membuat Sitemap Blog Keren Dengan Mode Show Click Berdasarkan Label
Setelah sebelumnya saya sudah membagikan artikel tentang bagaimana cara mudah membuat laman sitemap untuk blogger, dan kali ini saya akan membagikan tutrial yang masih membahas thema sitemap untuk blog. Berbeda dengan sebelumnya sitemap berdasarkan label kali ini dilengkapi dengan mode Show Click.
Catatan :
Silahkan ganti sekode.blogspot.com dengan link blog kalian.
Setelah selesai pilih Publikasikan
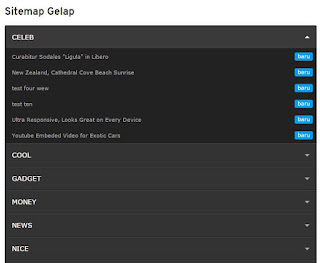
Pilih Lihat di menu Laman untuk melihat tampilannya, jika berhasil maka tampilannya akan seperti ini.
Demikianlah tutorial dari saya mengenai Cara Membuat Sitemap Menurut Label Dengan Mode Show Click. Jika ada pertanyaan tentang cara memasang atau tentang sitemap di atas, silahkan masukan ke dalam kolom komentar.
Dimana artikel akan tampil, apabila kita klik label atau kategori yang ada di daftar sitemap tersebut. Cara ini saya dapat kan dari blog Arlina Design yang banyak membuat template-template responsive.
Untuk lebih lanjut tentang cara pemasangannya, ikuti langkah-langkah dari saya berikut ini.
Cara Memasang Sitemap Berdasarkan Label Dengan Mode Show Click
1. Cara Memasang Sitemap dengan Warna Biasa
- Langkah pertama masuk ke akun Blogger
- Pilih menu Laman, pilih Laman Baru
- Masukan Judul laman dengan judul "Sitemap" atau "Daftar isi" kemudian masukan skrip di bawah ini di dalam Tab HTML
<div dir="ltr" style="text-align: left;" trbidi="on"> <style scoped="" type="text/css"> .table-of-content{background-color:#222;color:#ddd;font-family:Verdana,Geneva,Tahoma,Arial,Sans-serif;font-size:13px;font-weight:400;overflow:hidden;border-radius:4px;box-shadow:0 0 10px rgba(0,0,0,.1)} .table-of-content .toc-header{color:#fff;font-family:inherit;font-weight:400;font-size:14px;background-color:#333;margin:0;padding:15px;overflow:hidden;cursor:pointer;border-top:1px solid #444;border-bottom:1px solid #222;transition:initial} .table-of-content .toc-header:hover{background-color:#3a3a3a} .table-of-content .toc-header:before{content:'';width:0;height:0;position:absolute;top:22px;right:15px;border:5px solid transparent;border-color:#aaa transparent transparent;transition:all .3s ease} .table-of-content .toc-header.active{background:#3a3a3a;color:#fff} .table-of-content .toc-header.active:before{border-color:#fff transparent transparent;top:16px;-webkit-transform:rotate(-180deg);-moz-transform:rotate(-180deg);-ms-transform:rotate(-180deg);-o-transform:rotate(-180deg);transform:rotate(-180deg)} .table-of-content .loading{display:block;padding:15px;text-decoration:blink} .table-of-content ol{margin:0;padding:0;list-style:none;transition:initial} .table-of-content li{line-height:normal!important;margin:0!important;padding:8px 8px 8px 15px!important;white-space:nowrap;text-align:left;overflow:hidden;background:#222!important;transition:initial} .table-of-content a{color:#aaa;text-decoration:none;font-size:86%;transition:initial} .table-of-content a:visited{color:#666;transition:initial} .table-of-content a:hover,.table-of-content a:visited:hover{color:#fff;text-decoration:none;transition:initial} .post ol li:before{display:none} </style> <div class="table-of-content" id="table-of-content"> <span class="loading">Memuat konten...</span></div> <script> var toc_config = { url: 'https://sekode.blogspot.com/', containerId: 'table-of-content', showNew: 15, newText: ' <strong style="font-weight:normal;font-style:normal;color:#fff;font-size:11px;background:#009fef;padding:1px 6px 3px 6px;line-height:normal;float:right;border-radius:3px;">baru</strong>', sortAlphabetically: { thePanel: true, theList: true }, maxResults: 9999, activePanel: 1, slideSpeed: { down: 400, up: 400 }, slideEasing: { down: null, up: null }, slideCallback: { down: function() {}, up: function() {} }, clickCallback: function() {}, jsonCallback: '_toc', delayLoading: 0 }; </script> <script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-tea.js"> </script> </div> Catatan :
Silahkan ganti sekode.blogspot.com dengan link blog kalian.
Setelah selesai pilih Publikasikan
Pilih Lihat di menu Laman untuk melihat tampilannya, jika berhasil maka tampilannya akan seperti ini.
Demikianlah tutorial dari saya mengenai Cara Membuat Sitemap Menurut Label Dengan Mode Show Click. Jika ada pertanyaan tentang cara memasang atau tentang sitemap di atas, silahkan masukan ke dalam kolom komentar.